部署一个简单的导航页
自从入手了群晖的
ds920+后,也将我原先很多项目部署到机器中。随着各种服务数量的增加,记住每一个服务的端口号以及路径就是一个头疼的问题。开发一个简单的导航页,就提上了日程。
预计阅读时长 7 分钟 预计上手时长 15 分钟
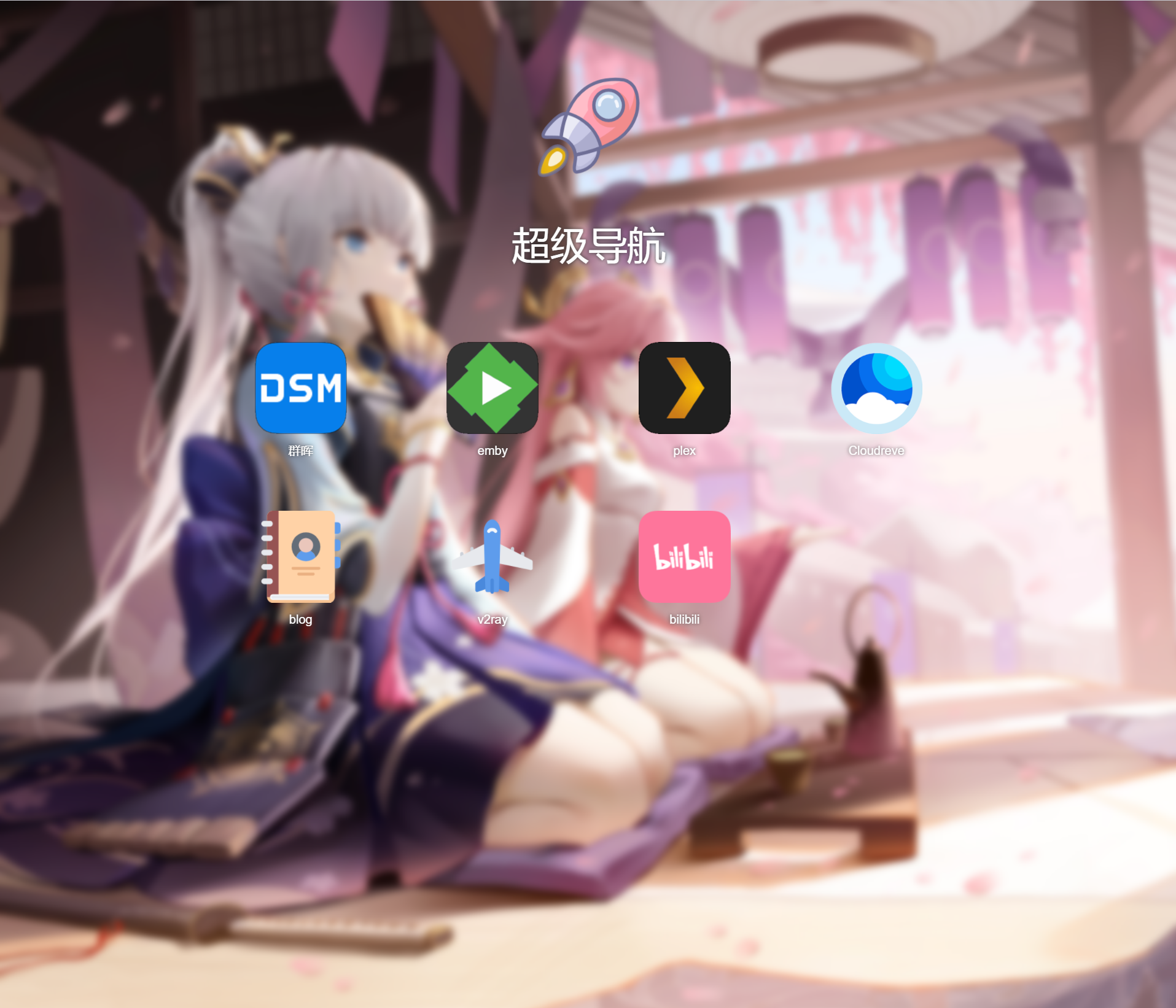
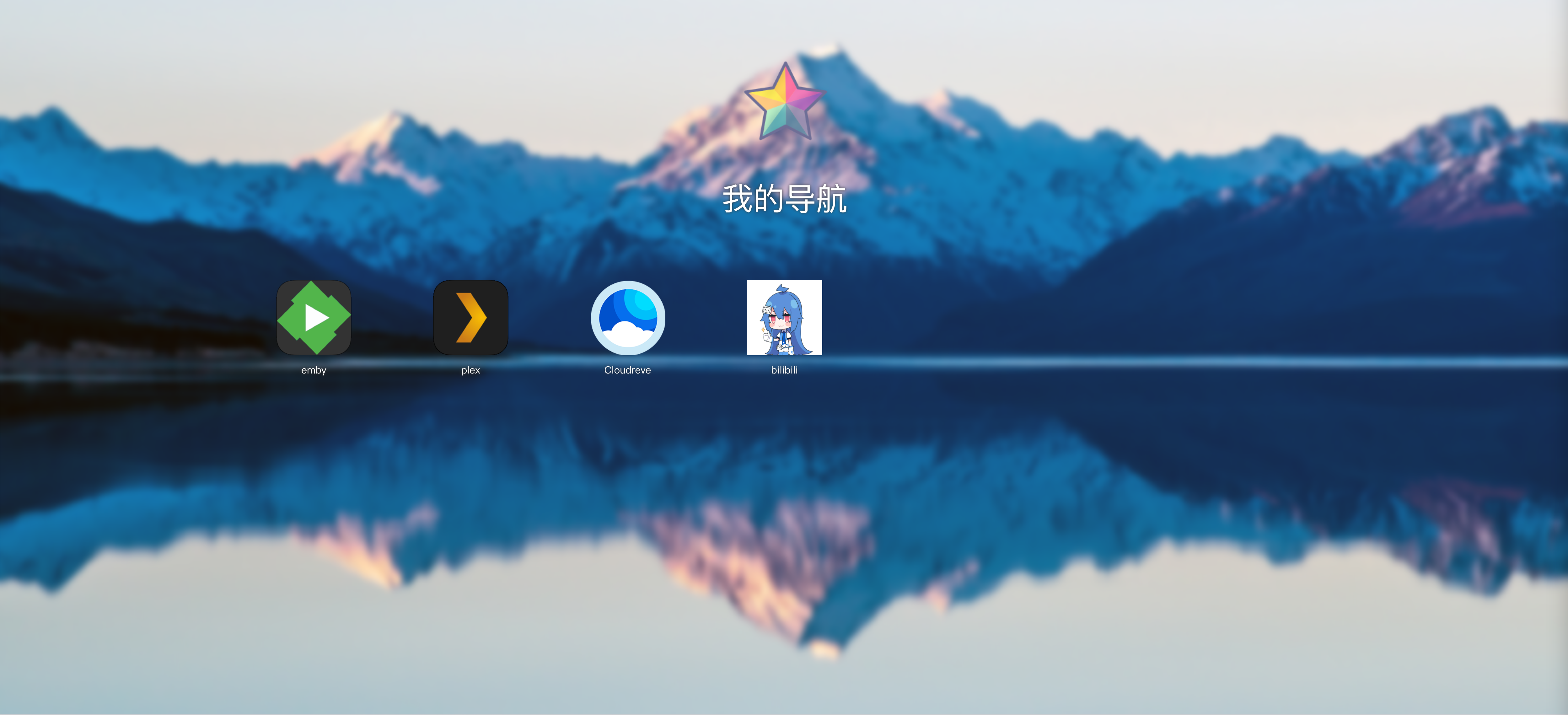
效果

使用静态服务器
如果你有类似 nginx apache 之类的静态服务器。请直接在此处下载easy-nav
然后放到对应的 web 目录即可。
使用 docker
如果你是一个服务器小白,我推荐你用 docker。
docker pull czqclm/easy-nav
你需要在一个目录映射我的数据卷,我以 /home/easy-nav 为例
首先创建两个目录
/home/easy-nav/config 为配置文件路径,必须映射到外部持久化
/home/easy-nav/img 为本地图片路径,如果你没有 OSS 或者图床,可以将图片放到这里。
cd /home
mkdir easy-nav
cd /home/easy-nav
mkdir config
mkdir img
创建一个 config.json 文件, 文件名不能变
cd /home/easy-nav/config
vim config.json
将一下内容复制到 config.json 中, 我后面会详细介绍这份 json
{
"title" : "我的导航",
"titleColor" : "#ffffff",
"logoImg" :"https://oss.aicq.icu/blog/favicon_1638630162922.png",
"backImg" : "https://oss.aicq.icu/blog/1_1638630049235.jpg",
"isFrostedGlass": true,
"frostedGlassBlur" : 5,
"menu" :{
"list": [
{
"name": "emby",
"img": "https://oss.aicq.icu/blog/emby_1638630074587.png",
"fontColor": "#ffffff",
"link": "http://192.168.1.1/"
},
{
"name": "plex",
"img": "https://oss.aicq.icu/blog/plex_1638630076972.png",
"fontColor": "#ffffff",
"link": "http://192.168.1.1/"
},
{
"name": "Cloudreve",
"img": "https://oss.aicq.icu/blog/cloudreve_1638630074585.png",
"fontColor": "#ffffff",
"link": "http://192.168.1.1/"
}
]
}
}
运行命令即可
docker run \
-p '40081:80' \
-v /home/easy-nav/config:/usr/share/nginx/html/json \
-v /home/easy-nav/img:/usr/share/nginx/html/img \
--restart always \
--name easy-nav \
-d czqclm/easy-nav:latest
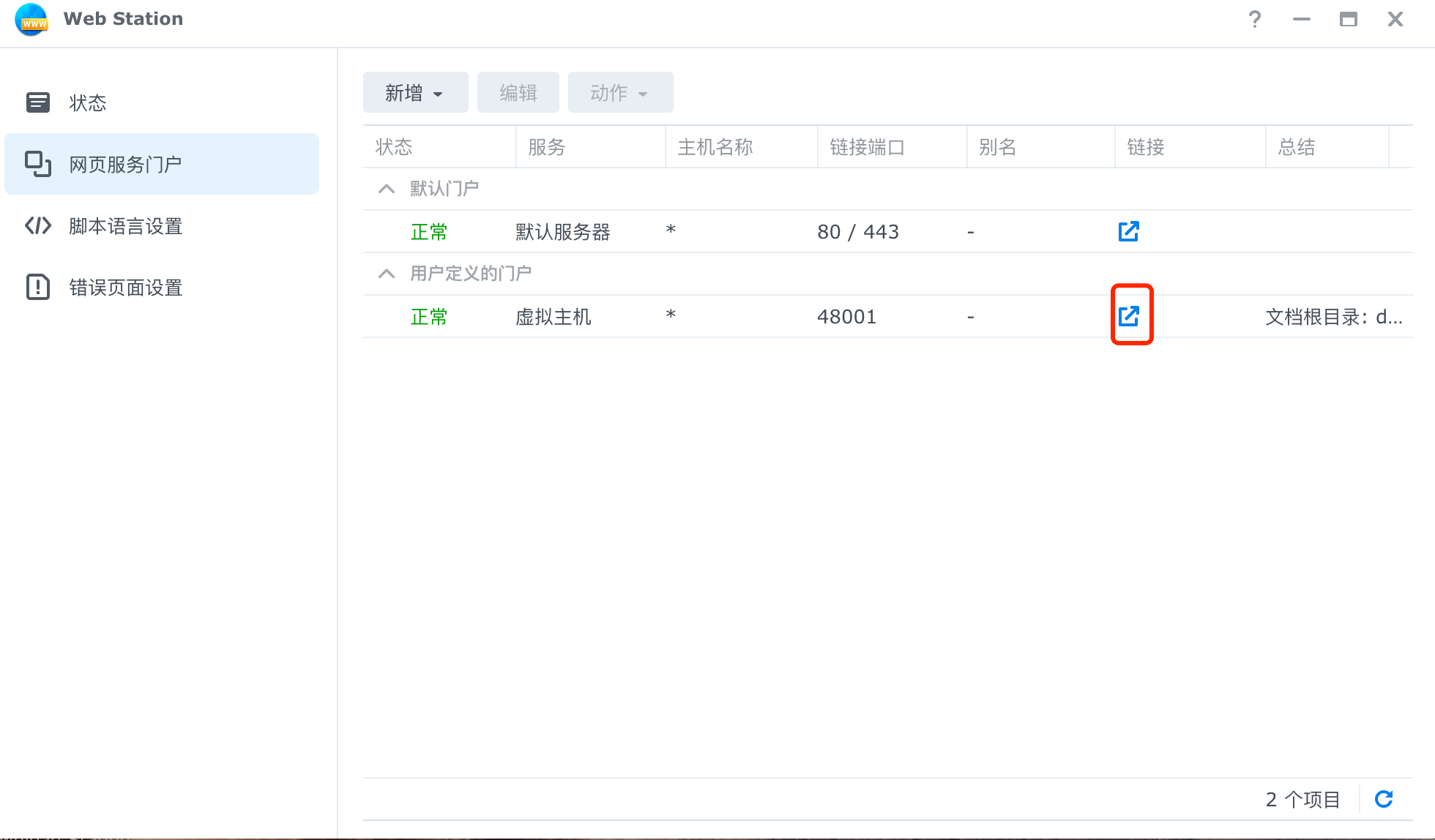
执行完成后访问即可 http://{你的ip或者域名}:40081

下面讲一下在群晖中的静态服务设置
使用群晖 Web Station
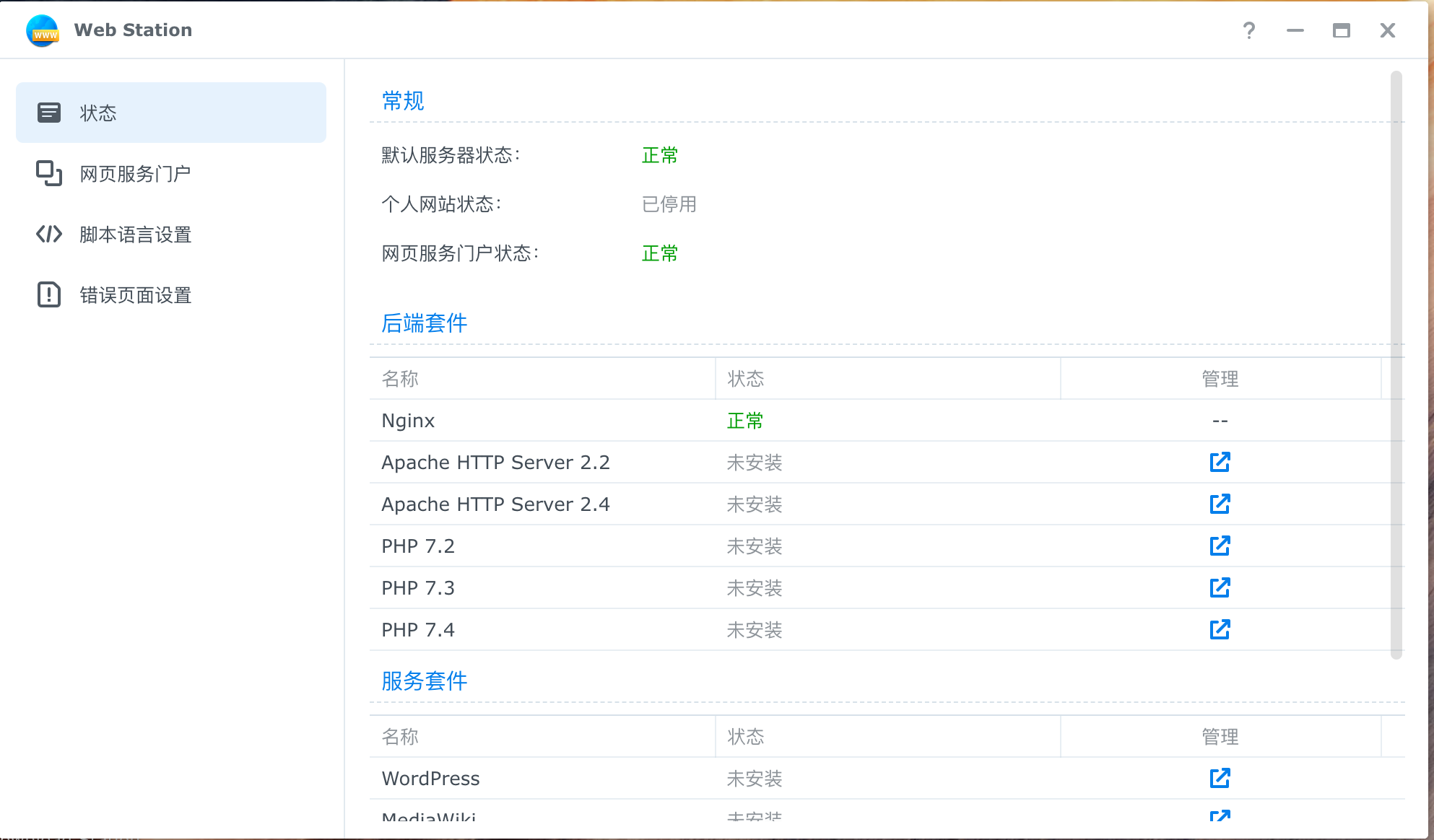
首先在套件中心下载 Web Station
打开后看见 Nginx 正常准备工作就绪

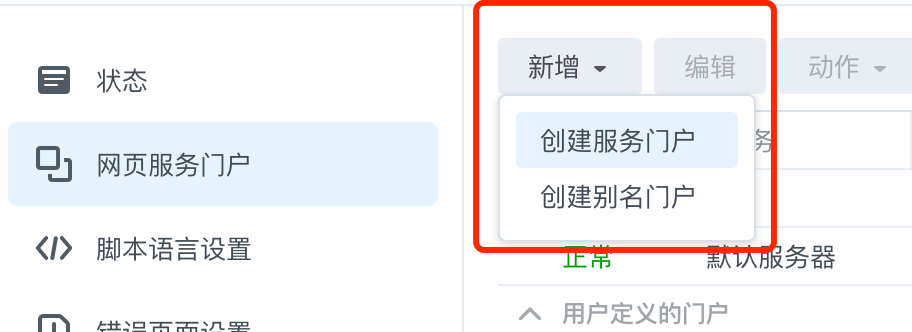
打开 网页服务门户 菜单,点击 新增 -> 创建服务门户


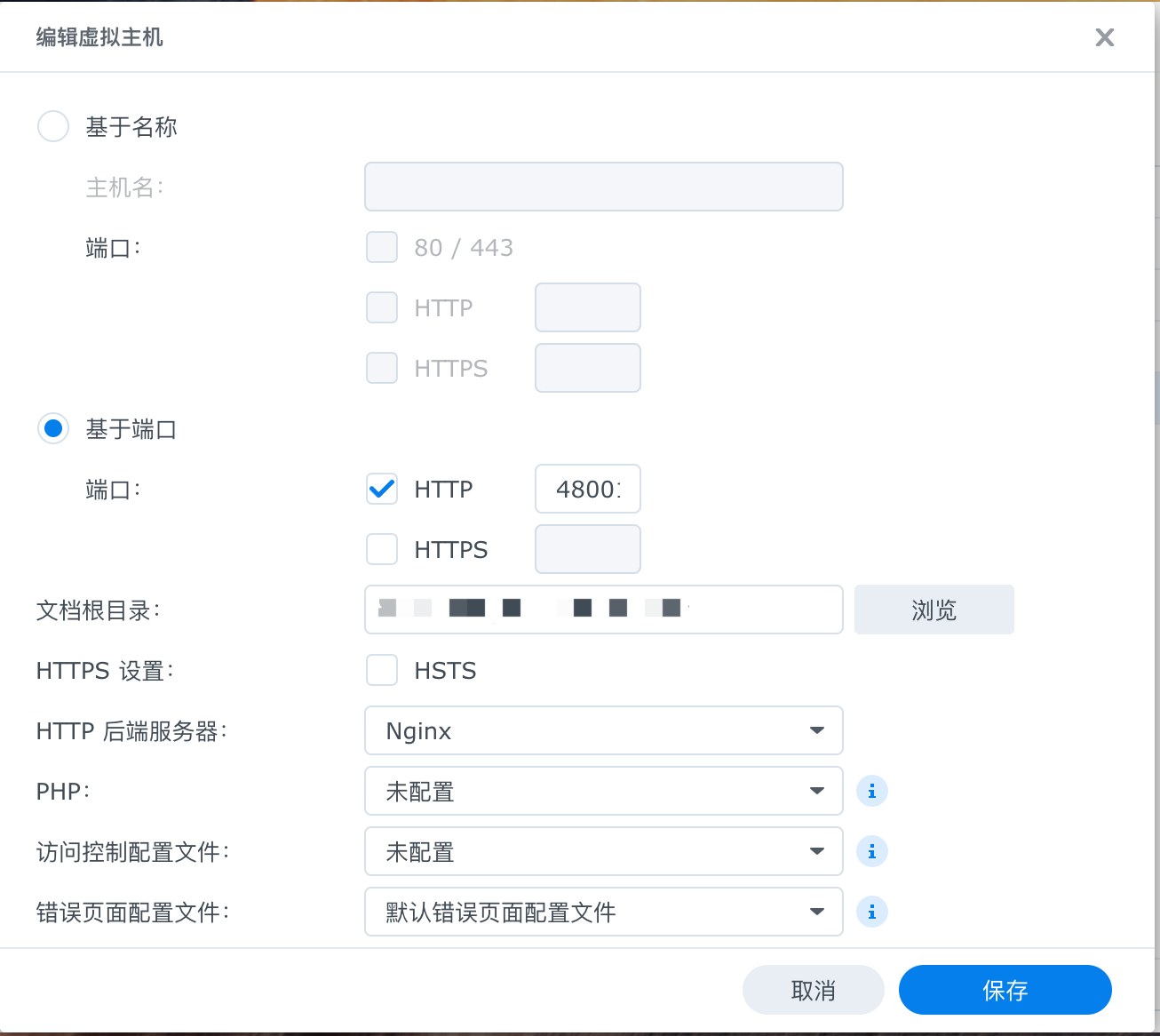
选择 基于端口 填写一个你定义好的端口号,我这里使用的是 48001
选择 文档根目录 选中从上面下载到的文件,进行解压缩后的目录(你能看见这个目录下有个 index.html 即为成功)
点击保存配置即完成了。

使用群晖 Docker
与之前介绍的 dcoker 使用方式无异。
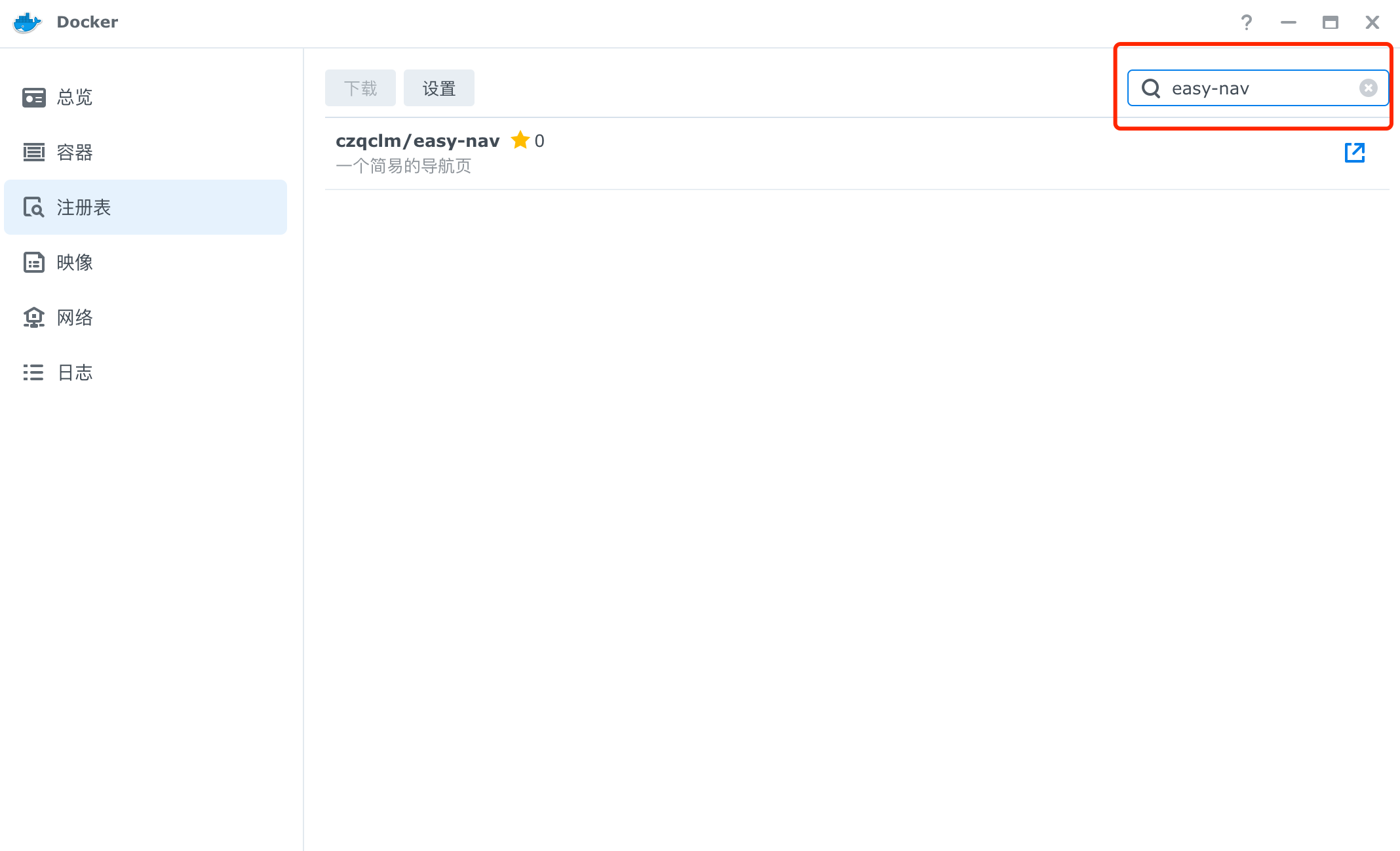
打开 注册表 搜索 easy-nav 右键下载即可

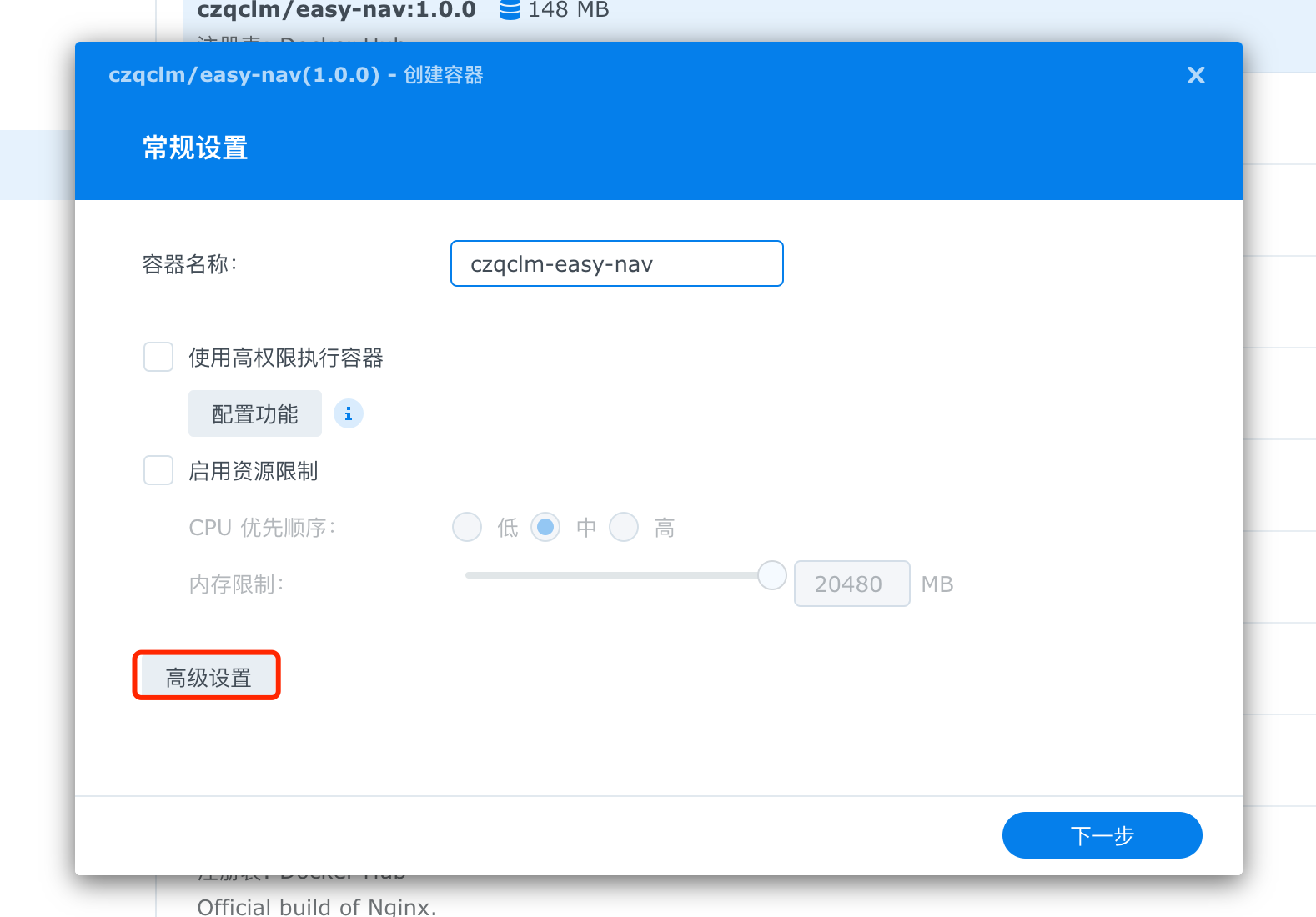
打开 映像 菜单,找到刚下载好的 easy-nav 选择 启动

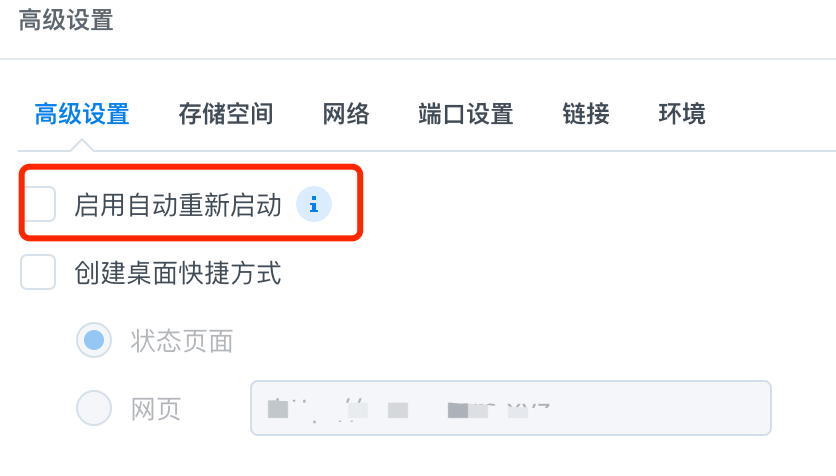
点击 高级设置

添加两个映射

记得将配置文件放到{配置文件文件夹}中,见上
{配置文件夹}:/usr/share/nginx/html/json
{图片文件夹}:/usr/share/nginx/html/img
配置端口映射,即可运行容器

JSON 的配置
这里需要你有一定的计算机基础知识,了解什么是中文符号,什么是英文符号
,。! 这里是中文符号,符号宽度约等于一个中文字符宽度
,.! 这里是英文符号,符号宽度约等于半个中文字符宽度
json 中所有字符请都以英文符号为准
json 模板
{
"title" : "我的导航",
"titleColor" : "#ffffff",
"logoImg" :"https://oss.aicq.icu/blog/favicon_1638630162922.png",
"backImg" : "https://oss.aicq.icu/blog/1_1638630049235.jpg",
"isFrostedGlass": true,
"frostedGlassBlur" : 5,
"menu" :{
"list": [
{
"name": "emby",
"img": "https://oss.aicq.icu/blog/emby_1638630074587.png",
"fontColor": "#ffffff",
"link": "http://192.168.1.1/"
},
{
"name": "plex",
"img": "https://oss.aicq.icu/blog/plex_1638630076972.png",
"fontColor": "#ffffff",
"link": "http://192.168.1.1/"
},
{
"name": "Cloudreve",
"img": "https://oss.aicq.icu/blog/cloudreve_1638630074585.png",
"fontColor": "#ffffff",
"link": "http://192.168.1.1/"
}
]
}
}
基础

menu

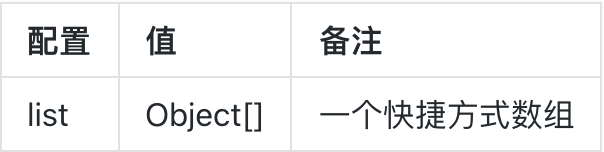
list

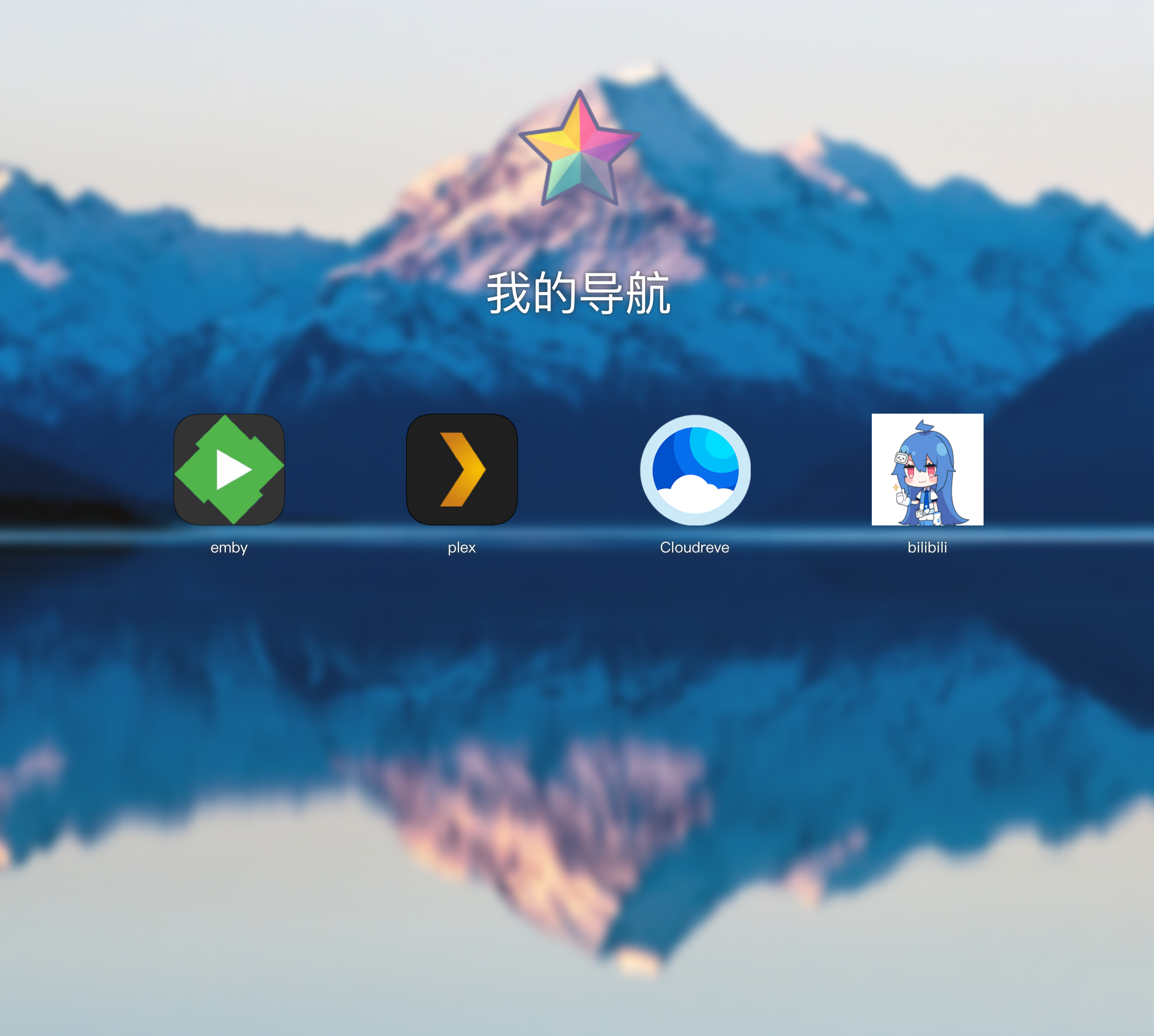
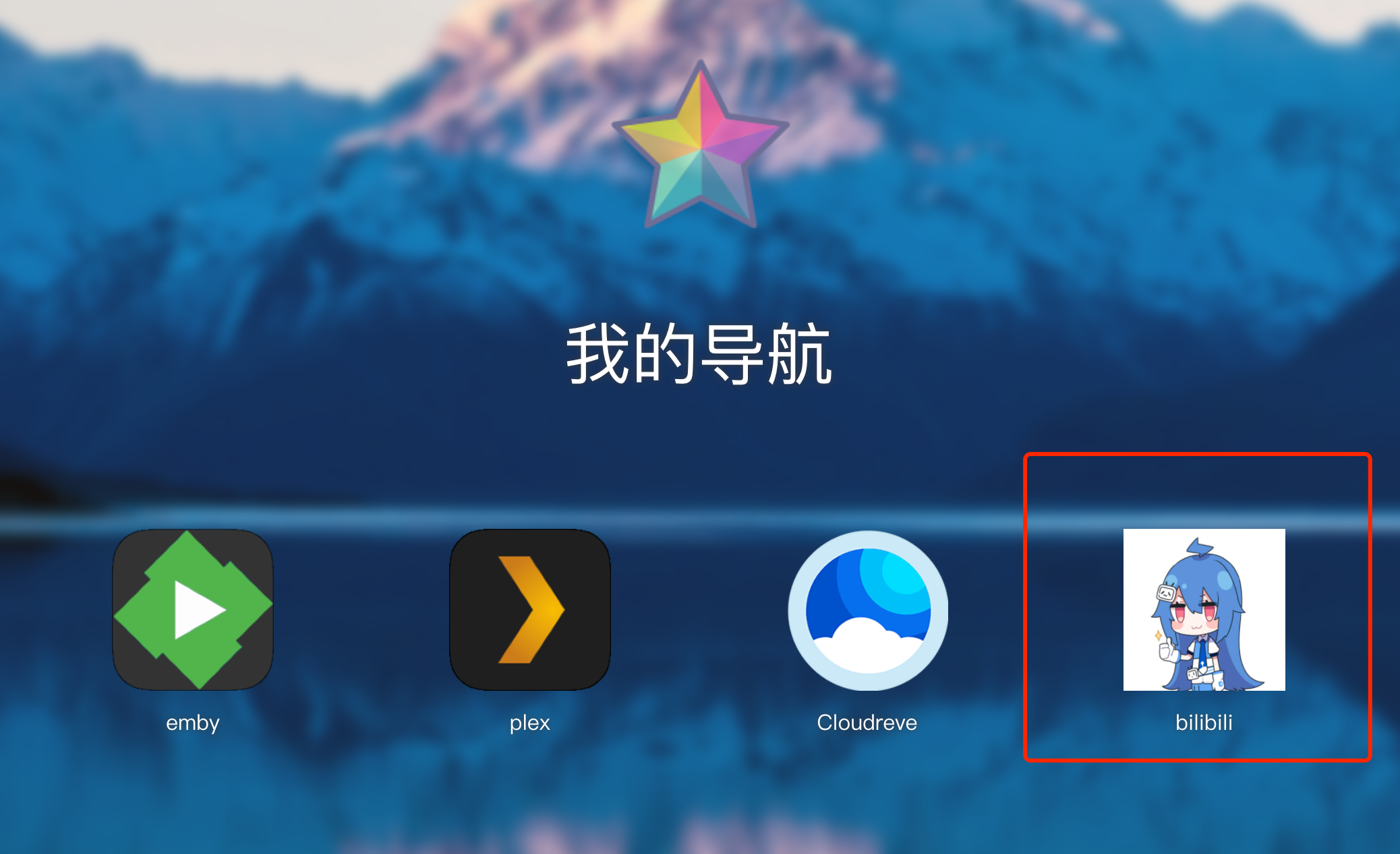
如果你想添加一个新的快捷方式,譬如 b站
{
"name": "bilibili",
"img": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201804%2F25%2F20180425214518_jpdra.thumb.700_0.jpg&refer=http%3A%2F%2Fb-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1641227827&t=b06a9f8c2ff54a3ddb7140cbee126837",
"fontColor": "#ffffff",
"link": "https://www.bilibili.com/"
}
添加到 list 数组下即可,list 中的顺序即为展示的顺序
效果如下

url 或者相对路径
url 指的是图片的网络地址,如果你想添加一个本地图片。
docker
找到你映射的文件夹
譬如:/home/easy-nav/img
将图片粘贴到此文件夹底下,如图片文件名为 test.png 图片在你本地的 /home/easy-nav/img/test.png 中,如下
"logoImg" :"./img/test.png"
"backImg" : "./img/test.png"
"img": "./img/test.png"
同理 /home/easy-nav/img/logo/test.png 如下
"logoImg" :"./img/test.png"
"backImg" : "./img/test.png"
"img": "./img/test.png"
静态服务器
打开文件目录

粘贴到自己定义的文件夹中
"logoImg" :"./img/ico/test.png"
"backImg" : "./img/wallpaper/test.png"
"img": "./img/logo/test.png"
图标到哪里找
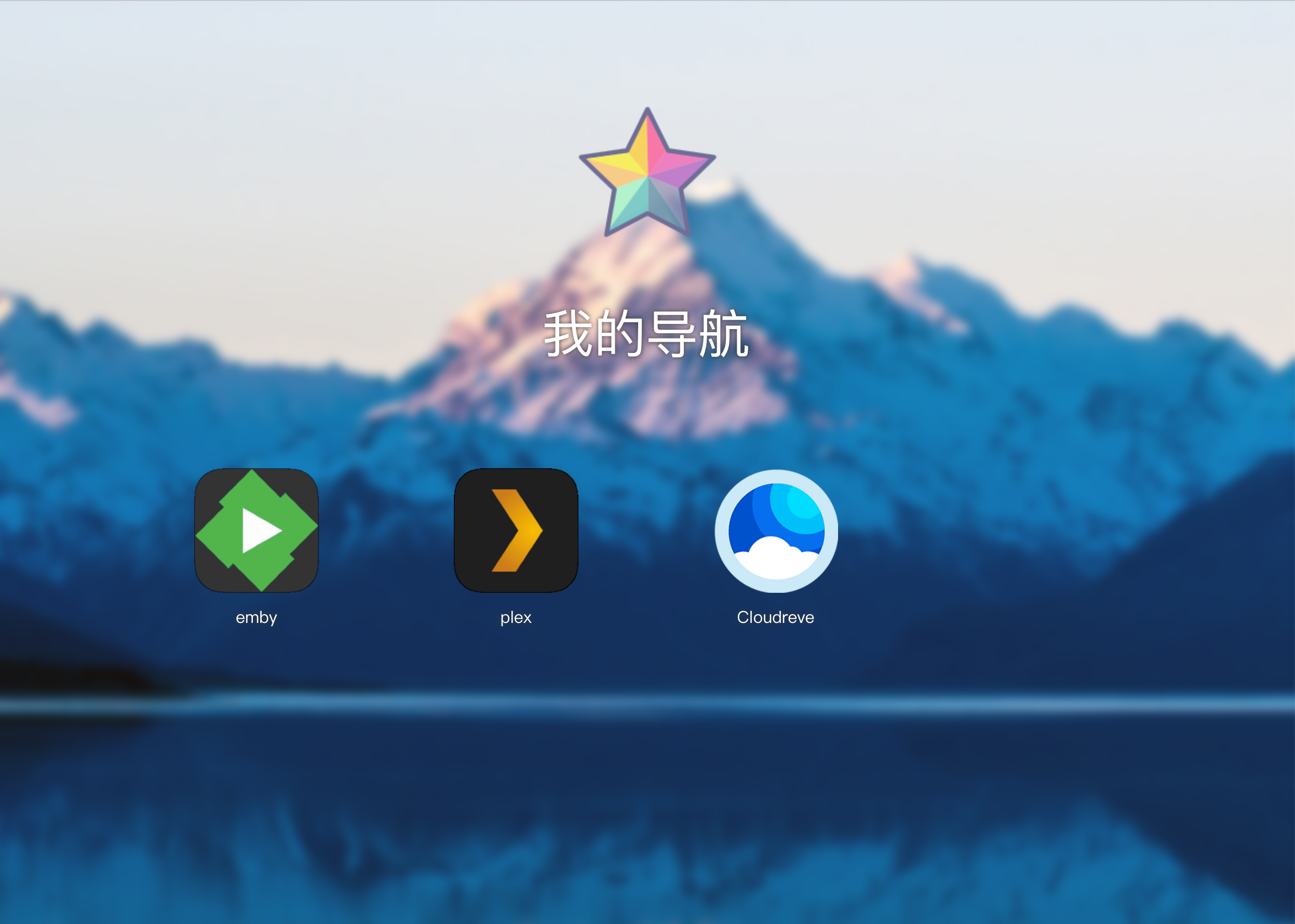
自适应
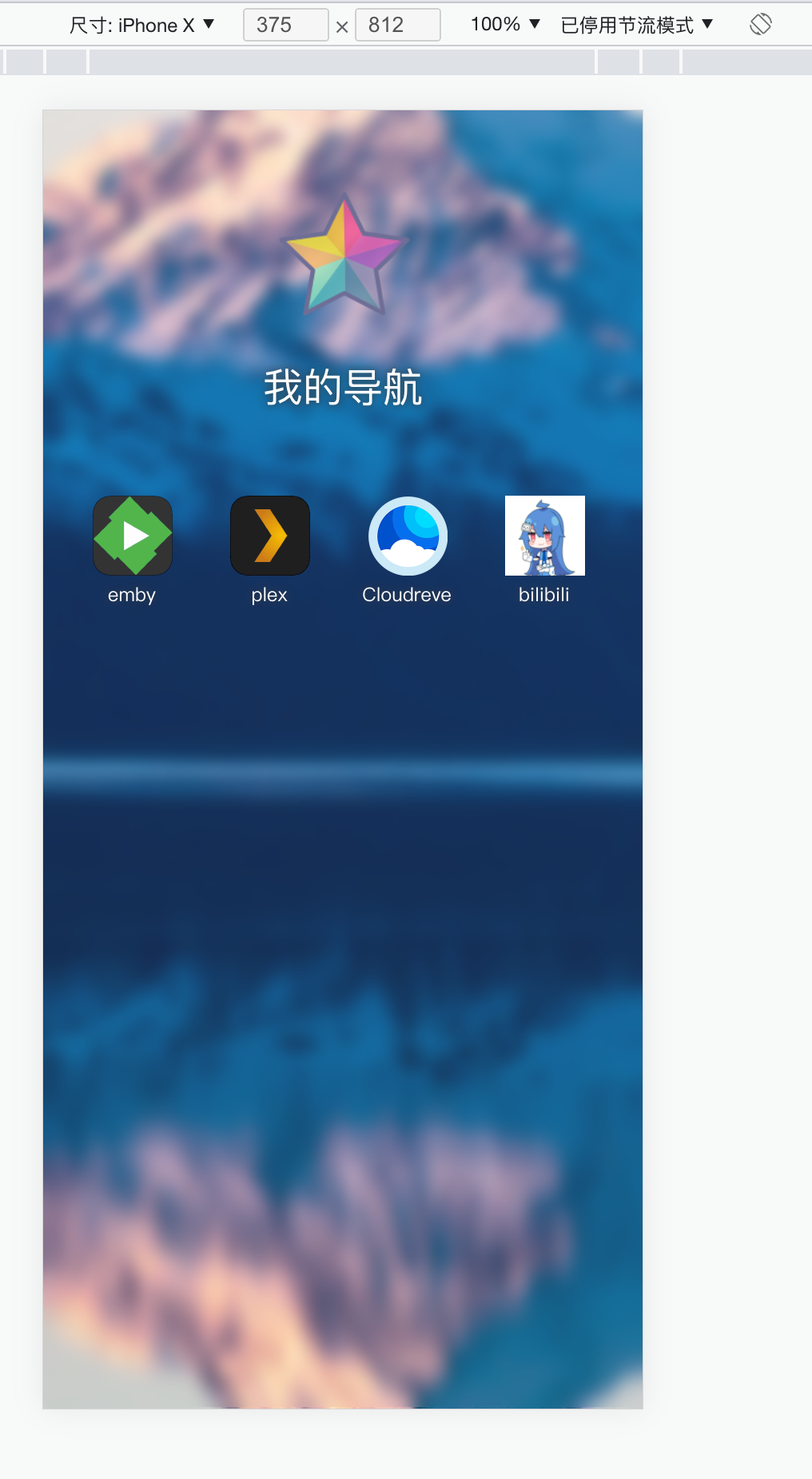
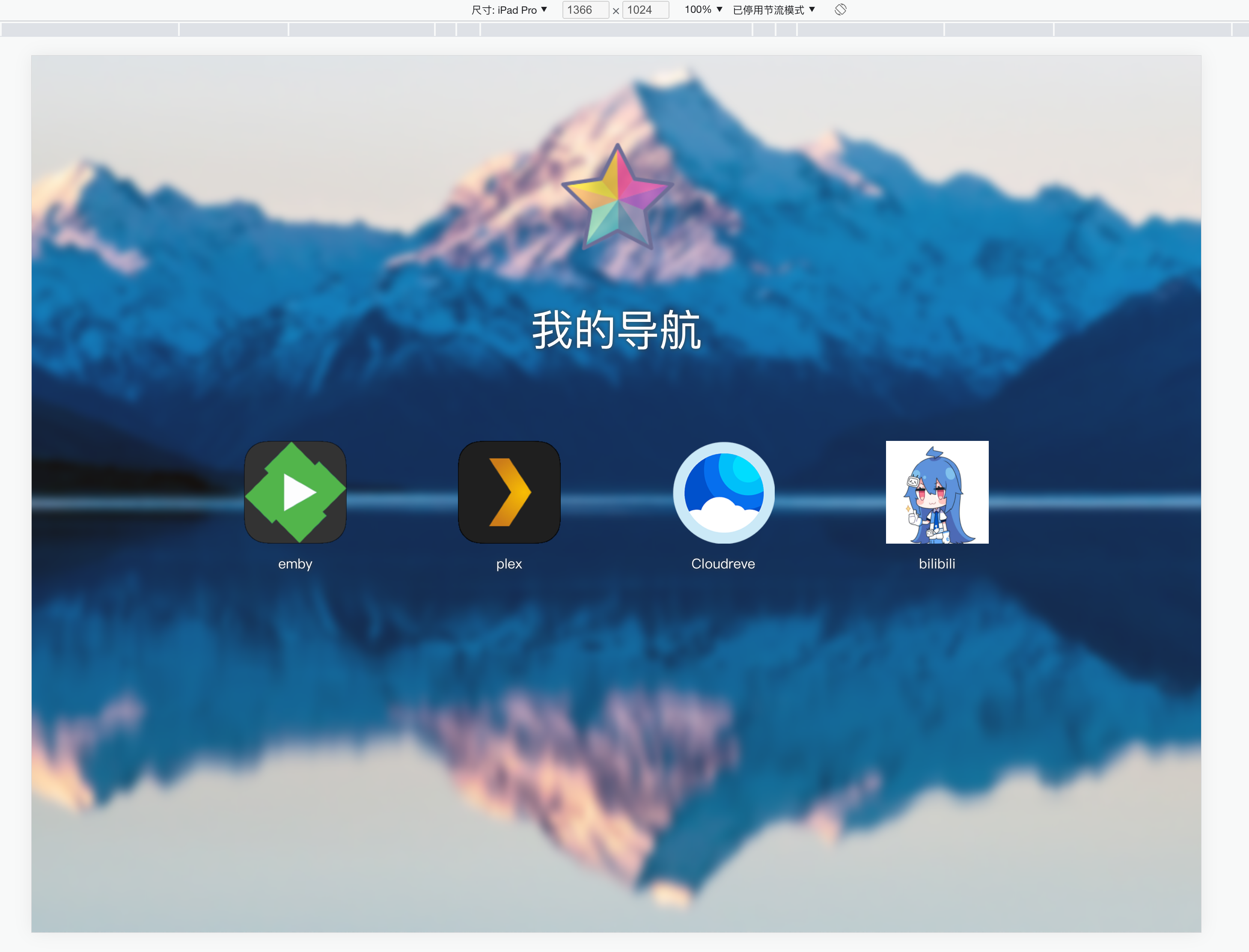
目前分为三种设备类型
最小宽度为 600px 的手机

最小宽度为 1200px 的平板笔记本

最小宽度为 2000px 的台式电脑

如有自适应 bug 请及时反馈
感谢阅读!
.jpg)